| Plan Availability | Starter | Pro | Premium | Enterprise |
 |
 |
 |
 |
For customers with contracts starting March 2024 or later, feature availability is based on your pricing tier. If interested, contact your CSM or our Sales Team to discuss pricing options.
Goldcast supports embedding Marketo forms in place of our native registration form. This article will walk you through this process.
Step 1: Create your Marketo form and copy the embed code
Create a Marketo form to capture the required details from event registrants. Once you’ve created and saved the Marketo form, the next step is to find and copy its embed code.
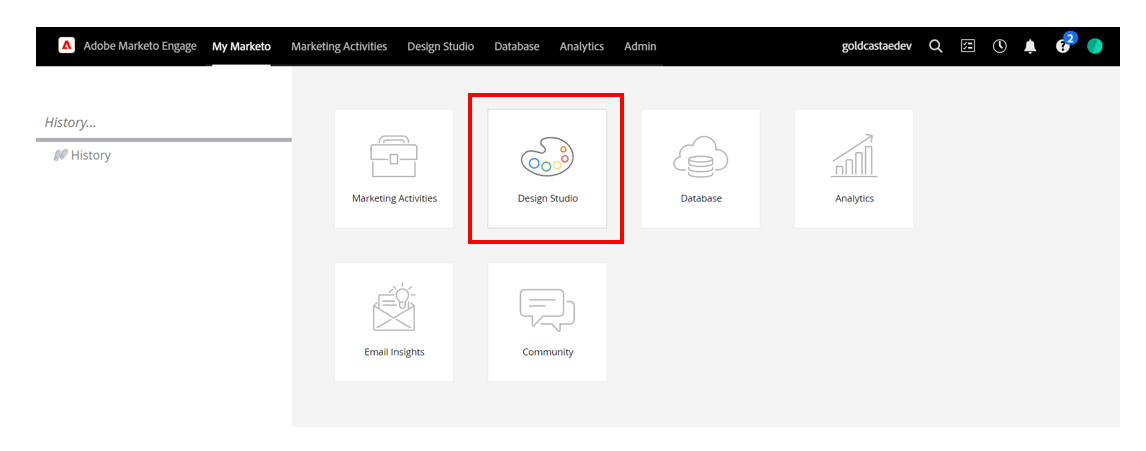
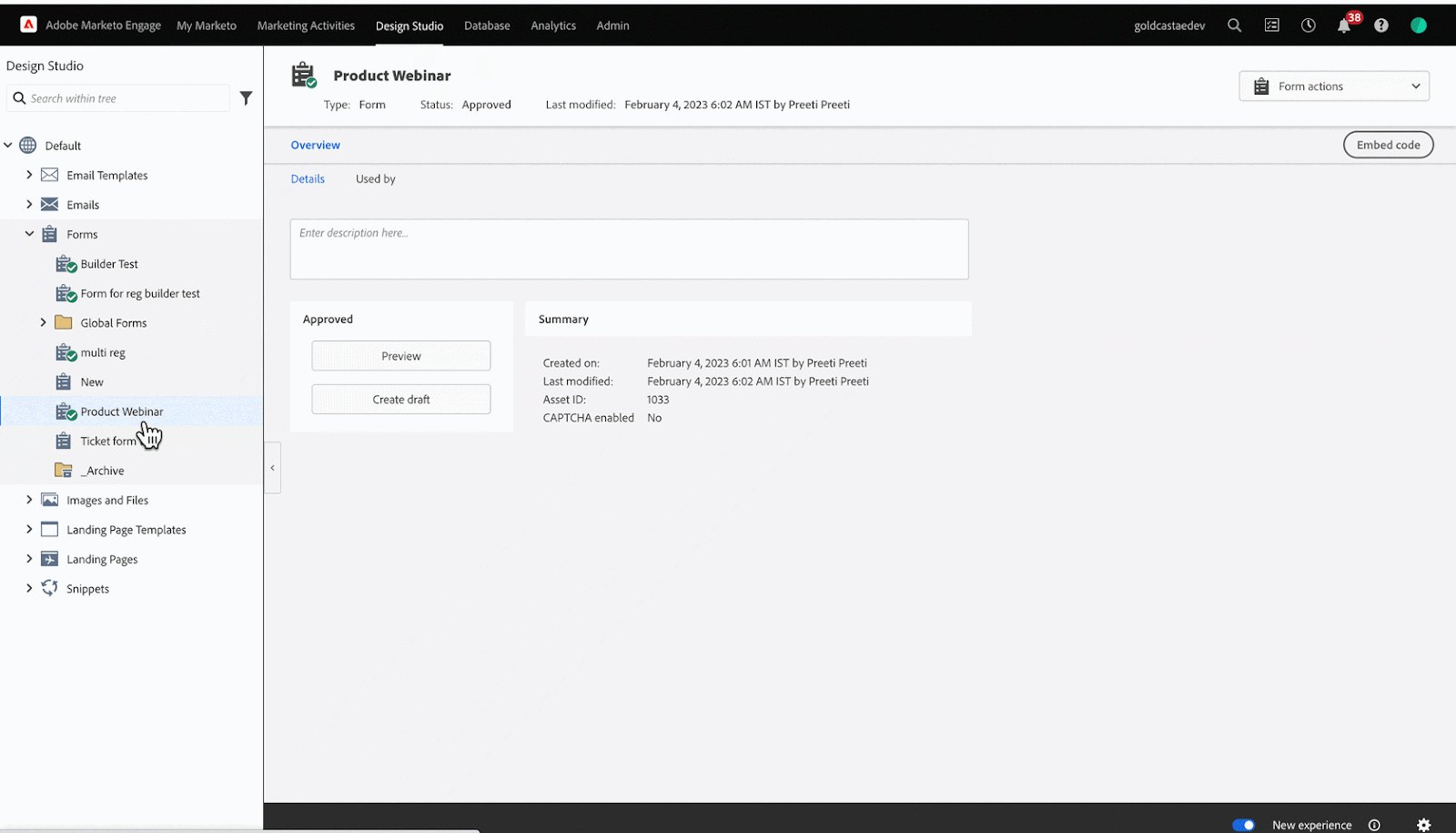
- Login to your Marketo account and navigate to Design Studio.
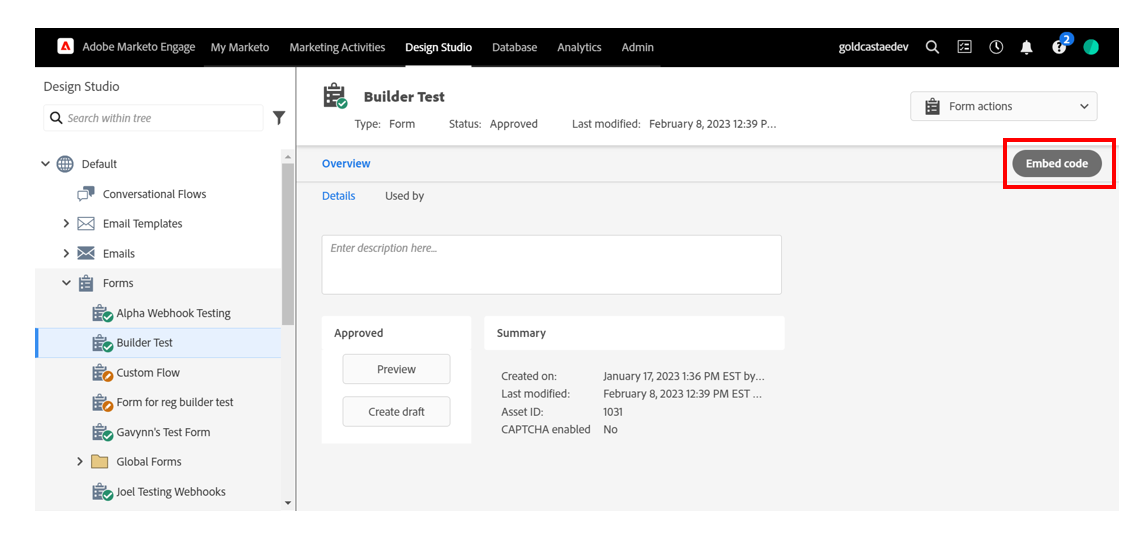
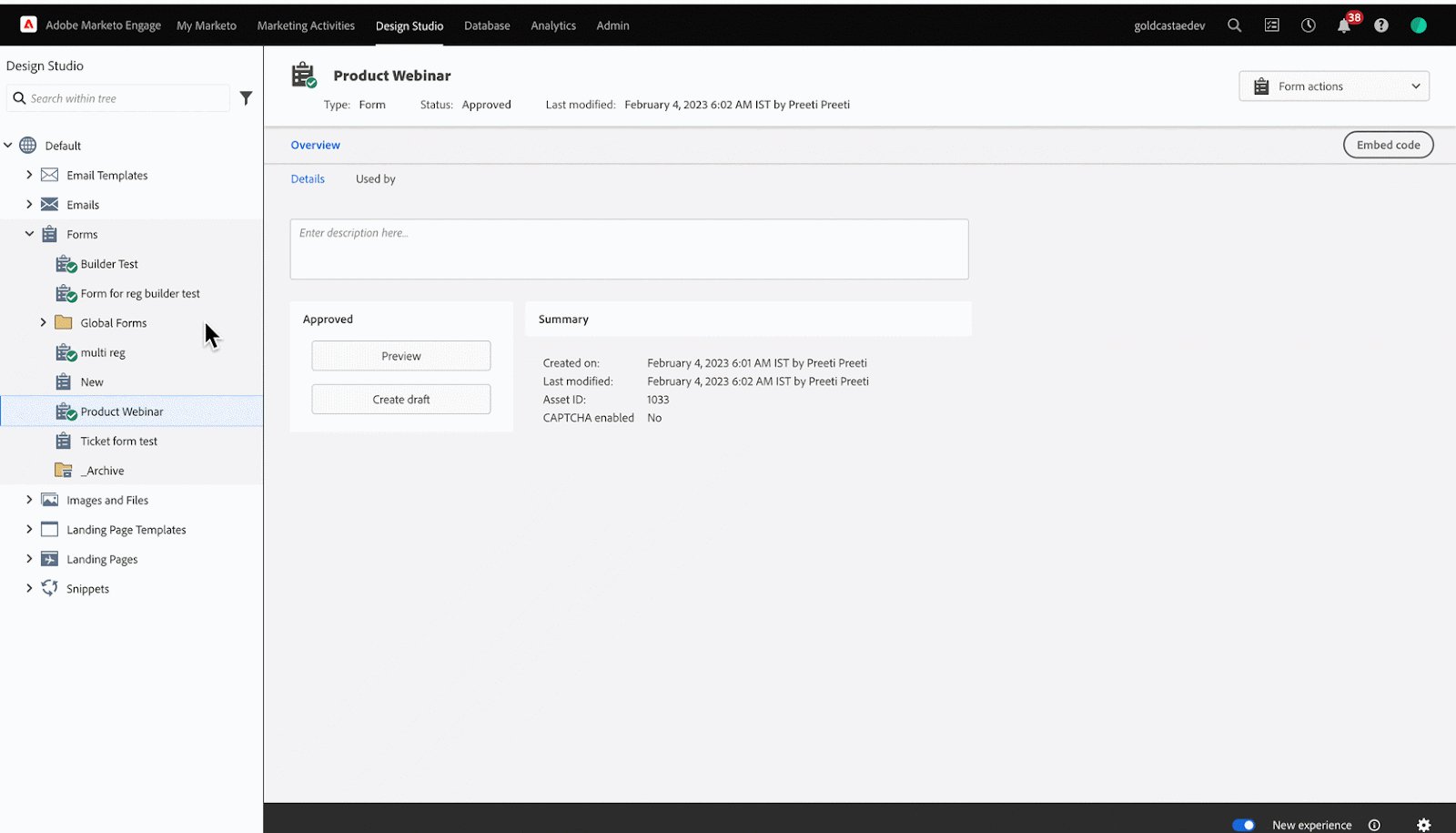
- In your Marketo account, find and select the form you want to embed on the Goldcast registration page.
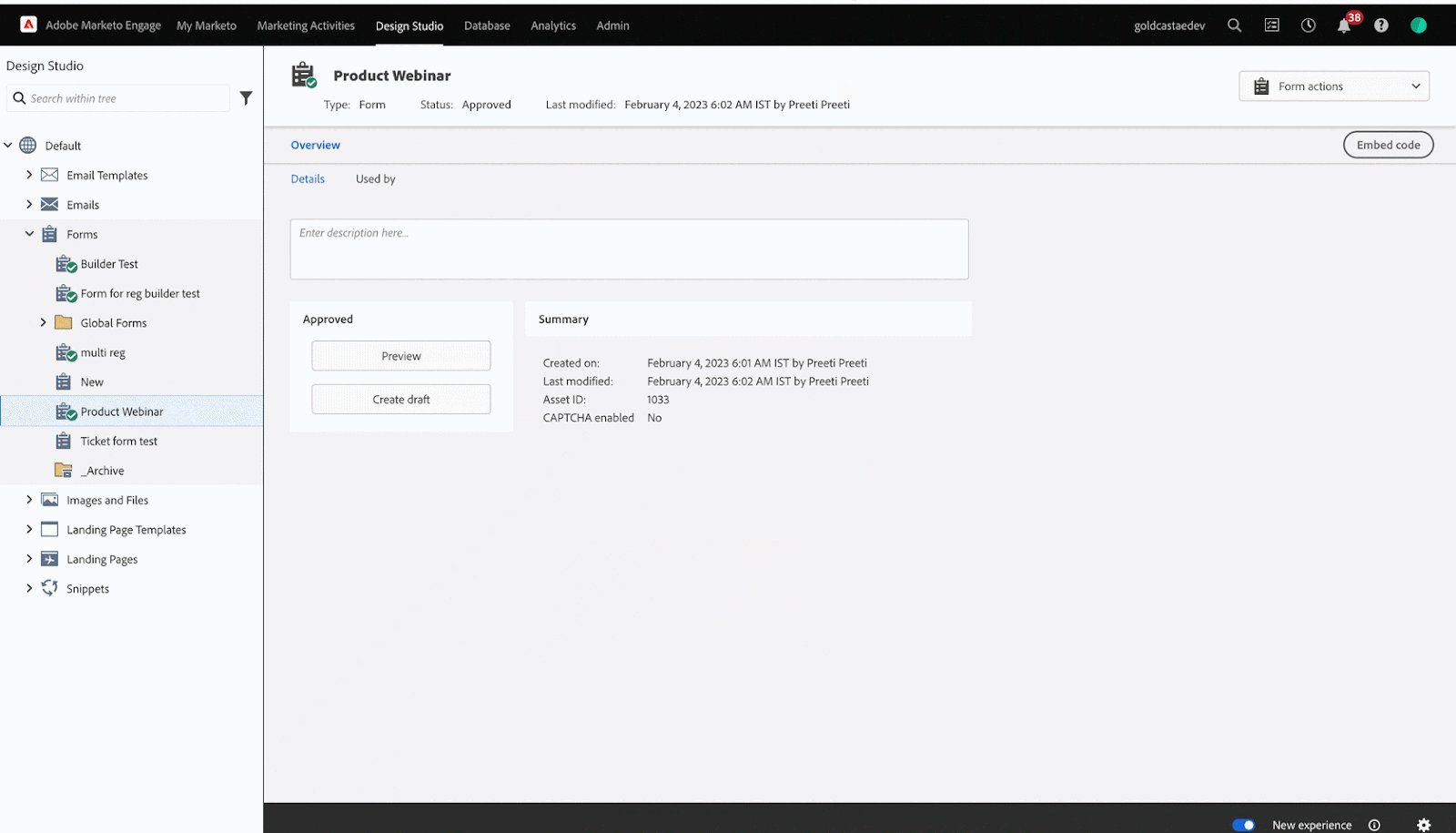
- Click the Embed Code button on the top right.
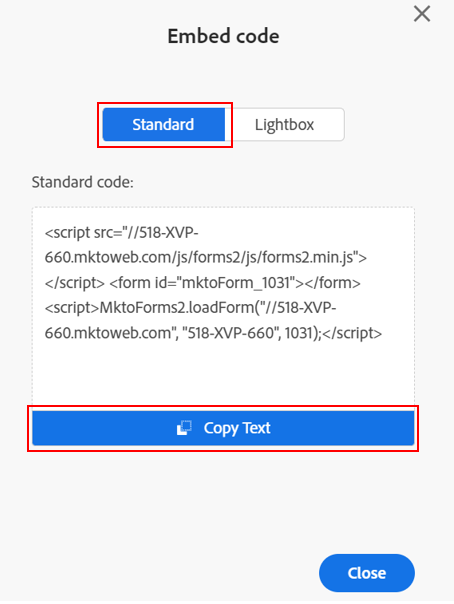
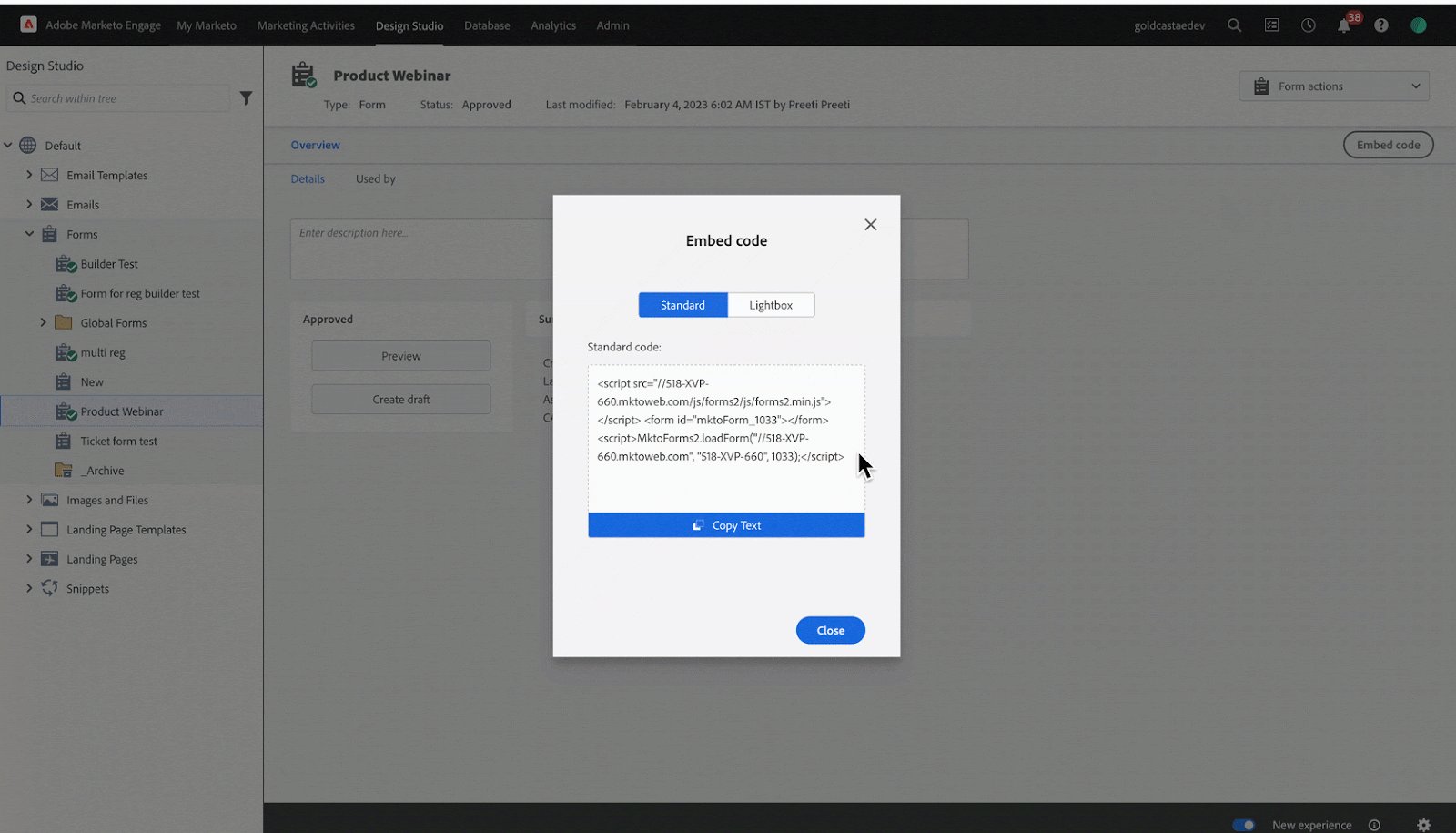
- Select Standard and click Copy Text.
- Paste the code in Notepad or any other word-processing software, and keep it handy.
Step 2: Paste the embed code in the Goldcast Registration Page Builder
After copying the embed code in Marketo, follow these steps:
- Login to Goldcast Studio and select your preferred event.
- Navigate to Registration → Page & Form using the left sidebar.
- Click the Edit button in the Registration Page section.
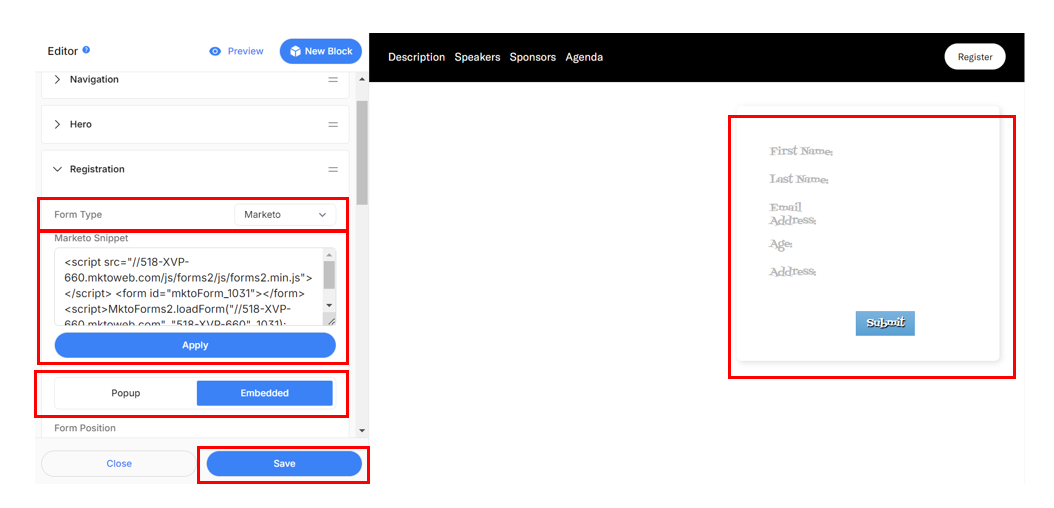
- Click the arrow next to the Registration block.
- In the Form Type dropdown, select Marketo.
- In the Marketo Snippet field, paste the embed code you copied in the previous step.
- Click Apply.
- Select if you want to make the form Popup or Embedded.
- Turn on/off the Show Registration Success Message toggle.
 Note: Turning this toggle on overrides the default Marketo setting that redirects registrants to a “Thank You page.” Instead, it shows the Goldcast success message you have entered in the text field.
Note: Turning this toggle on overrides the default Marketo setting that redirects registrants to a “Thank You page.” Instead, it shows the Goldcast success message you have entered in the text field.
You can customize the style of the success message by defining a CSS class for the .success-message selector in your Marketo form. For more help, refer to Marketo’s Guide on Editing the CSS of a Form Theme.
- Click Save. You can preview the Marketo form on the right side of the page.
 Note: After applying your embed snippet, remember to click the Save button in the builders' footer to deploy your Marketo form to your live registration page.
Note: After applying your embed snippet, remember to click the Save button in the builders' footer to deploy your Marketo form to your live registration page.

Step 3: Test the Marketo form
Follow these steps to check if the embedded Marketo form works as intended:
- In the Page Editor, click the arrow next to the Hero section and click the Register button in the preview pane. Alternatively, you can click the Register CTA in the navigation bar if you’ve included it.
- Verify if clicking the Register button opens the Marketo form.
- The next step is configuring the webhook to Sync Event Registrants in Marketo to Goldcast.
- Once done, test that registrations from the Marketo form are reflected in your Goldcast event in the Registrants tab.
You’ve now successfully embedded your Marketo form in your Goldcast event and set it up to sync registrations from Marketo to Goldcast.
FAQs & Troubleshooting
1. Can I use custom CSS on my Marketo form?
Yes. However, when adding custom CSS to your Marketo form, include ".mktoForm" before all your CSS code. This will ensure that any custom CSS you use will only affect the embedded Marketo form and won't interfere with any other settings on the registration page.
For instance, if you're using the ".flex" class in your custom CSS, add ".mktoForm" before it to make the CSS selector apply only to the Marketo form.
.mktoForm .flex{
display: flex;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
2. How to edit the Marketo embed code?
Follow these steps to make any changes to the embedded code:
- Navigate to Registration → Page & Form using the left sidebar.
- Click the Edit button in the Registration Page section.
- In the Marketo Snippet field, click Edit. Make your required changes and click Apply.
- Click the Save button in the builders' footer.